
Velara 3 Software
Web Export
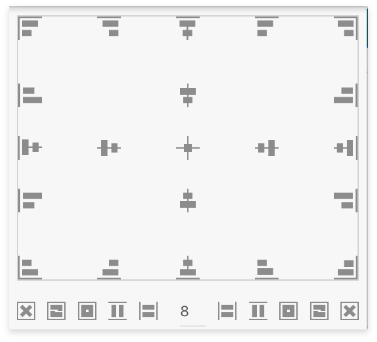
Align to all edges and corners
Stretch selected elements to edges
Define a margin from the edge
Center horizontally and vertically in a group
Only need to select the element
Requires Adobe XD
Stretch selected elements to edges
Define a margin from the edge
Center horizontally and vertically in a group
Only need to select the element
Requires Adobe XD
Statistics
Vectorize
Easily check the count of each type of element
Get total count of all elements on an artboard
Count one artboard or all artboards
Requires Adobe XD
Get total count of all elements on an artboard
Count one artboard or all artboards
Requires Adobe XD
Convert images into vector graphics
Multiple configurations
Convert layers or images
Paths enclosed into selectable group
Layers named by color
Add border styles
Requires Adobe XD
Multiple configurations
Convert layers or images
Paths enclosed into selectable group
Layers named by color
Add border styles
Requires Adobe XD
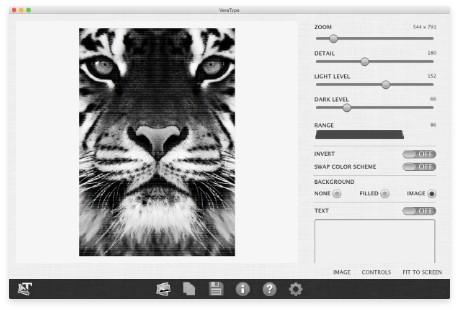
Alignment


Convert text into shapes and images and images into text
Adjust image levels to achieve maximum quality
Control density of image (characters per line)
Adjust font size
Copy to clipboard
Invert and image background fill
Save to image, plain text, HTML, SVG or FXG
Open in Illustrator and other vector software
Adjust image levels to achieve maximum quality
Control density of image (characters per line)
Adjust font size
Copy to clipboard
Invert and image background fill
Save to image, plain text, HTML, SVG or FXG
Open in Illustrator and other vector software
Merge multiple layers into one layer
Combine Ellipses, Polygons, Lines,
Paths, Images, Masks, Groups
Unlimited layers
Artboard can be merged into a layer
High quality support
Requires Adobe XD
Combine Ellipses, Polygons, Lines,
Paths, Images, Masks, Groups
Unlimited layers
Artboard can be merged into a layer
High quality support
Requires Adobe XD
VeraType
Merge Layers

More Information
Price - $96.95
Price - $4.95 (comes with Web Export)
Price - FREE (also comes with Web Export)
Price - $8.95 (comes with Web Export)
Price - $5.95 (comes with Web Export)
Price - $4.95 (comes with Web Export)

More Information